A couple of months a go, I wrote a post about creating infographics – I am seeing an increasing number of infographics shared on my timeline these days and many of them seem to be created by teachers. Since writing my post, I have discovered a new tool that I think is so good, it warrants a follow up post.
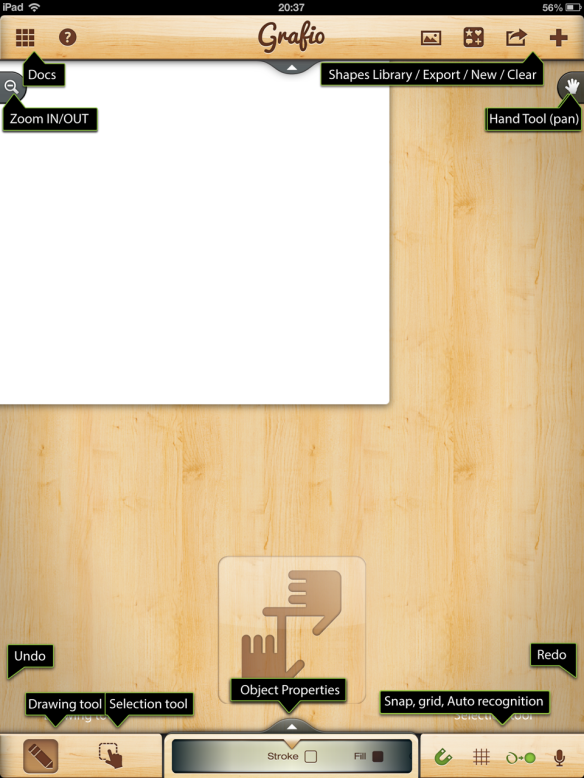
Infogr.am is a (currently) free web app – currently in beta – for creating charts and infographics. The main difference between Infogr.am and the tools that I posted about before (easel.ly and Grafio for iPad) is that it is focussed more on the DATA side of infographics, than the use of images and graphics. I know that all infographics feature data in some way, but a lot of the tools I have used have been focused on the use of images rather than handling numeric data.
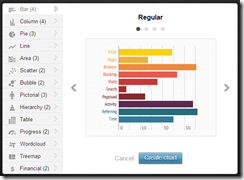
Infogr.am doesn’t really have drawing tools – it does however, have a wide set of options for building charts and visual data representations of various types.
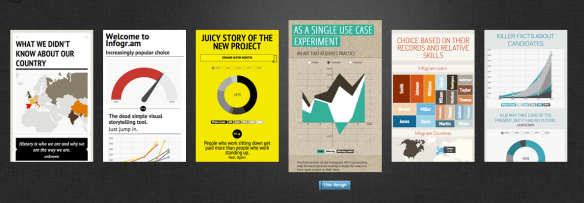
Infogr.am will allow you to import data straight from an excel spreadsheet, or you can paste/type data directly into their own, easy to use spreadsheet interface. Video, image and map imports are also supported so there is certainly lots of potential for building something that looks really good. Customisation is limited to the themes on offer, but they look good and it is easy to adapt them for your needs. I assume that more themes will be supported when Infogr.am leaves beta and the “Pro” version comes online.
I have not used Inforgr.am with students, though I believe that they would be able to use it with few problems. It does require an account (the app is currently free) so if you aren’t comfortable with the students doing it, you might want to try something else.
I actually think that Infogr.am has great potential as a teacher tool – for example it would be a great way of producing really attractive visualisations of school/department data. I am currently in the process of using it to generate visualisations of the pupil voice data that I recently gathered using Google Forms.
You can see my (first) attempt here, with the caveat that it is very much a work in progress
http://infogr.am/ICT-Department-Pupil-Voice-2013/
It would make a great tool for representing exam results, or indeed any data sets that would warrant a more visual or interactive way of engaging the audience.
Pros:
- Free (at the moment)
- Excel import (or use their inbuilt spreadsheet tool)
- Easy to use interface
- Wide range of options for displaying data
- Brilliant for infographics driven by numeric data
- Sharing via Twitter, Facebook, Pinterest or – via embedding – Blog.
- Choice of themes
- Option to add other media (such as maps, videos, images)
Cons:
- No download – infographics can be only be published to the Infogr.am site
- No graphics tools
- Doesn’t seem to work on a tablet
- Account needed (maybe an issue for students)
If you are at all interested in creating infographics, I really recommend giving Infogr.am a go.